技術的なブログを書くとき、下記のようにコードやコマンドを書くことが多いですね。
# ls '=' Maildir anaconda-ks.cfg initial-setup-ks.cfg named.conf.backup
CMSがWordPressの場合、「Enlighter – Customizable Syntax Highlighter」プラグインを利用すれば可能です。
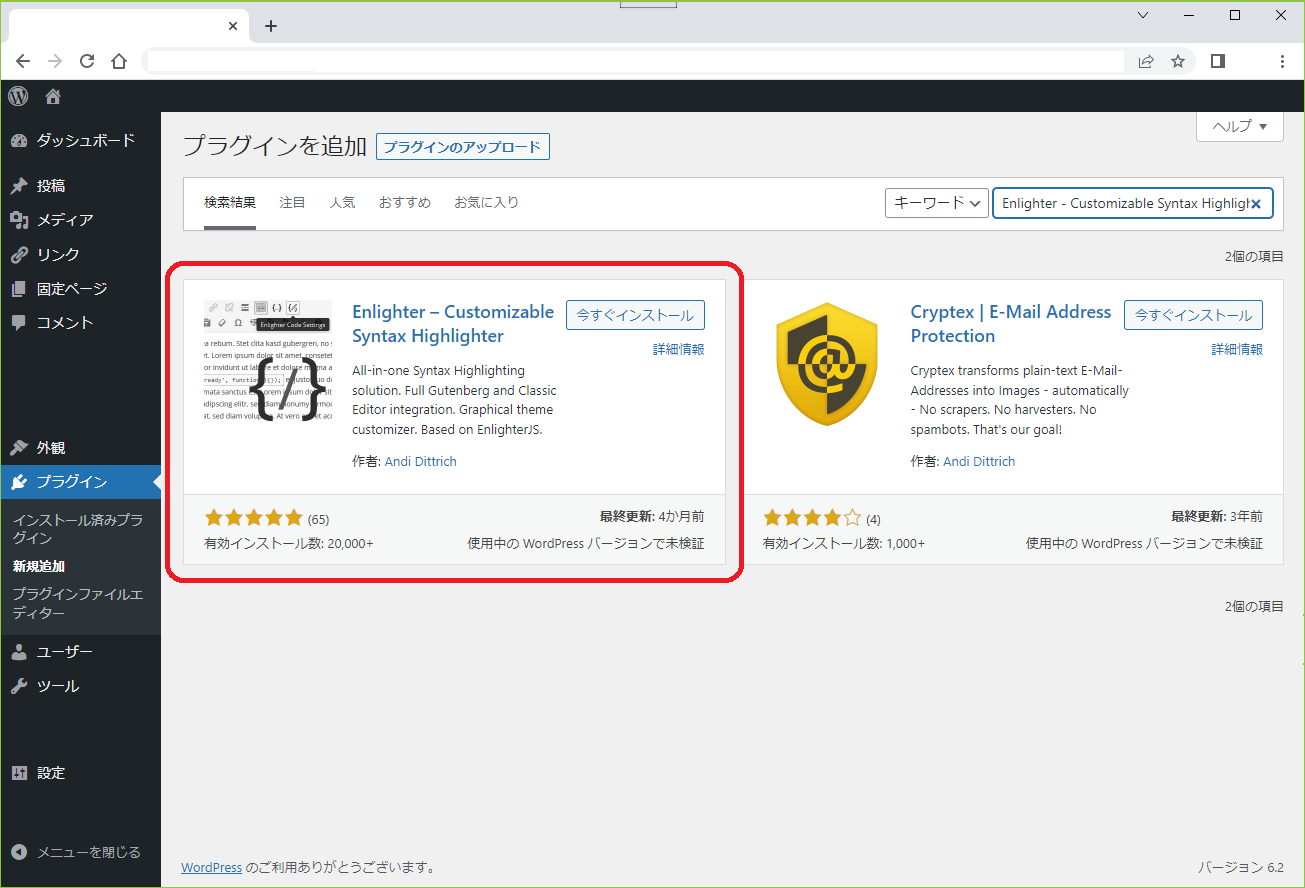
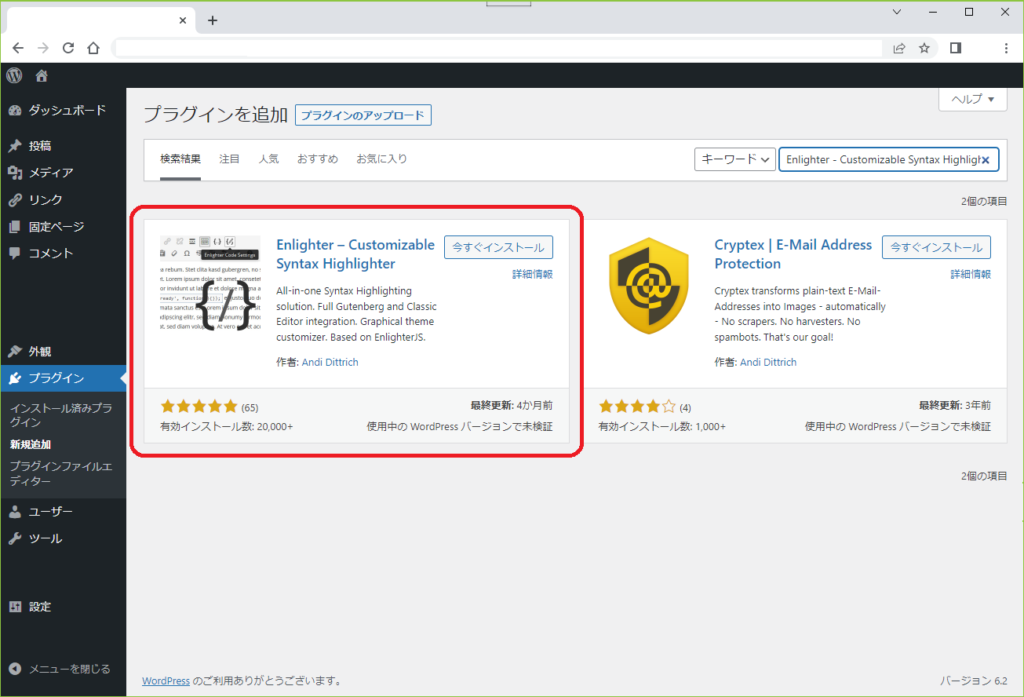
「プラグインを追加」画面にてキーワードに上記のプラグイン名を入れると下記のように表示されますので、

赤線で囲ってあるものを選んで「今すぐインストール」して「有効化」します。
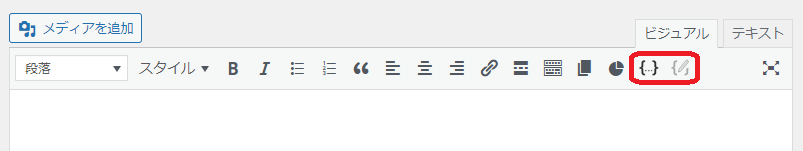
私の場合は「Classic Editor」プラグインを使っているので下記のような編集画面の表示になります。
赤線で囲ってある部分がコードを記載するのに使う部分です。

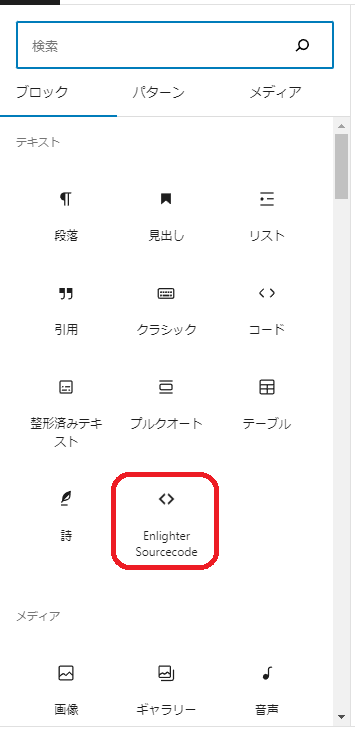
「ビジュアルエディタ」の方は下記のように表示されます。

「Classic Editor」は赤線で囲った「Code Insert」、
「ビジュアルエディタ」は赤線で囲った「Enlighter Sourcecode」を選ぶとコーディングできます。